PrestaFlow | US-En
Boost your e-commerce with PrestaFlow and HomeCatFlow (New): These Prestashop ready versions of PictureFlow are very simple to use drop-in modules and come already prepared to be installed on your site.
PrestaFlow behaves just like any other PrestaShop drop-in module. You don’t need a degree in computer science to use PrestaFlow. If you can upload files via FTP to your site and know how to use the PrestaShop back office, then you are all ready to go!
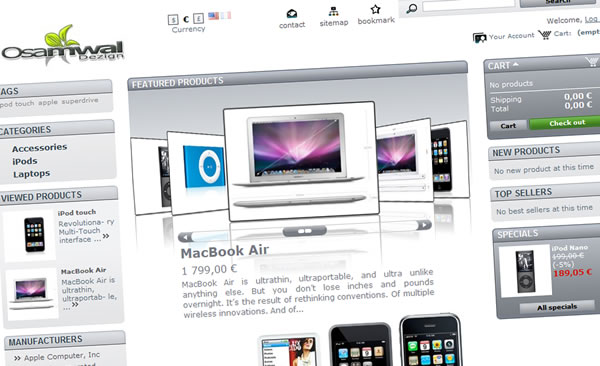
It runs like « Home Featured Products » module and can replace or supplement it. It is used to display on the front page of your site, the latest n products (configurable) of your category “Home”. You can test it on a fresh new site delivered by Osamwal Dezign: scarlett-bijoux.com. The site is running with a custom theme.
HomeCatFlow (New) works as the module ‘Categories’ and can replace or complement. It thus serves to display on the home page of your site, all your categories in PictureFlow. You navigate in depth in category by category in 3D. Selecting a category all its charge subcategories to products without reloading the page. Your visitors access to your product very fast.
You can test it on my demo Prestashop site with the default theme. (Tip: Select “Renault” to navigate through sub categories)
They are translated into French and English but you can easily translate into any language of your site.
Download trial version:
You can evaluate, test, torture a module for a week (or more if needed, ask me at osamwal[at]yaelle.com) on your site before requesting an operating license. After that, no news from you, the server locks the trial application.
PrestaFlow demo | HomeCatFlow demo
License:
PRO : One license (Duty Free) per site is required (Rebate if several). Once paid, I will issue within 24 hours (working days) an activated Pro version for your website (it is therefore important to set your domain name) and your invoice. Pending the delivery, you can continue to safely use the trial version. The license server can’t lock anymore your trial version.
PRESTAFLOW:
Install :
1- Upload the directory “Prestaflow” or “HomeCatFlow” to the “module” folder of your PrestaShop website .
2- (for PrestaFlow): Add a new “product” image size in your Back Office (Back Office >> Preferences >> Image) and call it “flow”. Set it to 240px*180px, then regenerate thumbnails.
2bis- (for HomeCatFlow): Add a new “category” image size in your Back Office (Back Office >> Preferences >> Image) and call it “catflow”. Set it to 240px*180px, then regenerate thumbnails.
3- Enable the module in the Back Office “Modules >> Tools”.
4- Set up, if you want, the maximum number of products displayed in the menu “Setting” of the module.
That’s it!
Configuration – Customize the theme:
By default, PrestaFlow uses the colors and attributes of the module “Home Featured Products” to fit the standard theme. But you can change everything and adapt to your theme, if you have some basic HTML and CSS development skills on PrestaShop by editing the file “prestaflow.tpl” in your favorite HTML editor. In this case, you can help yourself with the PictureFlow code generator
List of parameters:
The FlashVars allow you to customize your PictureFlow with your own parameters without complicated Flash authoring and Flash or Flex development tools. It’s quite simple, you choose a FlashVar name in the list and you set your value. Click “Add” to add an other line of FlashVar and repeat the same operation till your PictureFlow is completly tweaked 😉
Here below, the exhaustive list of PictureFlow tweaks: name(Type of Value | Default value)
Data settings
- xmlfeed (String | feed.xml): The path to your XML file or PHP script (relative to the html page)
- iShow (int | 4): The picture id you want to be shown at start
- ajaxMode (Boolean | false): Turn on the Ajax functions to drive PF and disable the XML feed
- flickr (Boolean | false): Allow flickr© hosted photo loading (Load all flickr© crossdomain policies)
- crossdomain (String | “”): URL to load specific crossdomain policy XML to allow loading datas on other domain
Stage settings
- dynamicStage (Boolean | true): Enable/disable mouse driven 3D scene rotation
- stageTeta (int | 0): Initial scene rotation on X (degrees)
- subdesc (Boolean | true): Description under main picture
- Shadowbox (Boolean | true): Shadowbox or Simple Link combined with “Target” Tag in the XML (“_self” = same browser window, “_blank” = new)
- UFlow (Boolean | true): Pictures run in a U or linear run
- flipMain (Boolean | true): Flip the main picture when click (Since 4.1.3)
- nPhotoAnim (int | 10): Number of pictures near center to be animated (for CPU optimization)
- easeTime (Float | 1): Easing time transition (seconds)
- xOffset (int | 30): Main picture gap on X axe (both sides),(pixels)
- xStep (int | 200): Stack picture pitch on X axe (both sides),(pixels)
- zOffset (int | 200): Main picture gap on Z axe (both sides),(pixels)
- zStep (int | 200): Stack picture pitch on Z axe (both sides),(pixels)
- yFlow (int | -70): Y Flow Position / Center (pixels)
- yScroll (int | 80): Y ScrollBar Position / Center (pixels)
- ySub (int | 100): Y Desc text Position / Center (pixels)
- persistantStageW (int | 900): IE lost of Stage dimensions bug hack (pixels)(Since 4.1.0)
- persistantStageH (int | 400): IE lost of Stage dimensions bug hack (pixels)(Since 4.1.0)
- Blur (Boolean | false): Dynamic blur effect (Since 4.2.1)
- myDelay (int | void): SlideShow delay in ms (1000 = 1 sec)(if blank, no slideshow) (Since 4.2.1)
- customBG (String | “bg.jpg”): path to custom image background
- decalBGX (int | 0): Custom background image X position /SWF top Left corner
- decalBGY (int | 0): Custom background image Y position /SWF top Left corner
Picture settings
- TooltipOn (Boolean | true): With or Without tooltips
- superGlass (Boolean | true): Transparent reflection style (Advised with custom image background)
- myBckgrnd (Hex | 0xFFFFFF): Reflection style Color (Hex Number: Don’t Forget “0x”before!)
- upMaskRatio (float | 1): Up reflection rate (0->1)
- downMaskRatio (float | 0): Down reflection rate (0->1)
- picHeight (int | 180): Rendered picture height for Post Processing(pixels)
- picRatio (float | 1.33): Rendered stack picture size ratio (W/H) for Post Processing. (Note: Doesn’t concern main picture which keeps its native ratio) (pixels)
- flowTeta (int | 60): Stack Picture Rotation on Y (Note: Doesn’t concern main picture always at 0°)(degrees)
- CornerRadius (int | 10): Picture corner radius (pixels)
- myThickness (int | 3): Border line thickness (pixels)
Font
- myPolice (String | Verdana): Font name
- myTitleSize (int | 25): Subdesc title size (pt)
- myTitle2Size (int | 16): Subdesc title2 size (pt)
- myDescSize (int | 12): Subdesc desc size (pt)
- myTitle2Y (int | 32): Title2 Y position (px)
- myDescY(int | 55): Desc Y position (px)
- mySubTextAlign (String | “Left”): SubText Alignement
- TooltipClickText1 (String | “Click”): Default center image tooltip text (line 1)
- TooltipClickText2(String | “to go”): Default center image tooltip text (line 2)
Colors
- myColor (Hex | 0x000000): Border line color (Hex Number: Don’t Forget “0x”before!)
- myDefaultColor (Hex | 0xFFFFFF): Default fake picture color when not loaded (Hex Number: Don’t Forget “0x”before!)
- myTipColor (Hex | 0x767467): Loader and Tooltips color (Hex Number: Don’t Forget “0x”before!)
- myTextColor (Hex | 0xFFFFFF): Loader and Tooltips text color (Hex Number: Don’t Forget “0x”before!)
- mySubTextColor (Hex | 0xFFFFFF): Subtext text color (Hex Number: Don’t Forget “0x”before!)
- myScrollColor (Hex | 0x767467): Scroolbar main color (Hex Number: Don’t Forget “0x”before!)
- myArrowColor (Hex | 0xFFFFFF): Scroolbar arrow color (Hex Number: Don’t Forget “0x”before!)
- myLoadBarColor (Hex | 0x0099FF): Load bar color (Hex Number: Don’t Forget “0x”before!)
- upBgColor (Hex | 0xFFFFFF): Up background gradient color (Hex Number: Don’t Forget “0x”before!)
- downBgColor (Hex | 0xFFFFFF): Down background gradient color (Hex Number: Don’t Forget “0x”before!)
Transparency
- myAlpha (float | 1): Border line alpha channel (0->1)
- myAlphaScroll (float | 1): Scroolbar alpha channel (0->1)
- myAlphaTool (float | 0.5): Tooltips and loader alpha channel (